Обучение Bootstrap с нуля в Омске
Нормативный срок обучения по направлению Прикладная информатика в экономике 5 лет. В рамках курса, Вы сможете познакомится с инструментом для создания сайтов и веб-приложений Bootstrap.
Bootstrap, также известен как Twitter Bootstrap - это свободный набор инструментов для создания сайтов и веб-приложений. Bootstrap включает в себя HTML- и CSS-шаблоны оформления для типографики, веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейса, включая JavaScript-расширения. Bootstrap использует современные наработки в области CSS и HTML, поэтому необходимо быть внимательным при поддержке старых браузеров.
Эта библиотека начала разрабатываться как внутренняя библиотека компании Twitter под названием Twitter Blueprint. После нескольких месяцев разработки код был открыт под названием Bootstrap. Произошло это 19 августа 2011 года.
Основными нововведениями второй версии, появившейся 31 января 2012 года, стали 12-колоночная сетка и поддержка адаптивности шаблонов. Первый шаг к завоеванию мобильного трафика в сети Интернет.
Третья версия выпущена 19 августа 2013 года. В ней адаптивность получила дальнейшее развитие, был осуществлён переход к концепции mobile first, оптимизации прежде всего под мобильные устройства. Дизайн по умолчанию стал плоским.
Работа над четвёртой версией начата 29 октября 2014 года. Альфа-версия вышла 19 августа 2015 года. Первая бета-версия выпущена 10 августа 2017. Вторая бета-версия выпущена 19 октября 2017. 18 января 2018 года выпущена первая стабильная версия Bootstrap 4.
Основные инструменты Bootstrap:
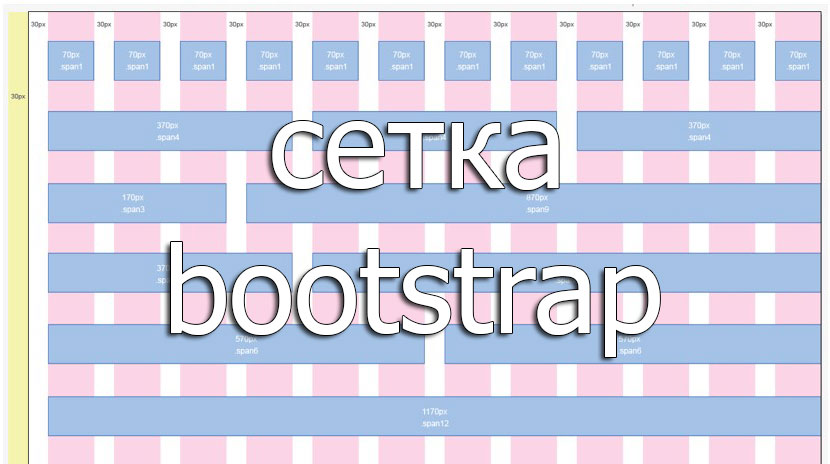
- Сетки — заранее заданные размеры колонок, которые можно сразу же использовать, например, ширина колонки 140 px относится к классу .span2 (.col-md-2 в третьей версии фреймворка), который можно использовать в CSS-описании документа.

- Шаблоны — фиксированный или резиновый шаблон документа.

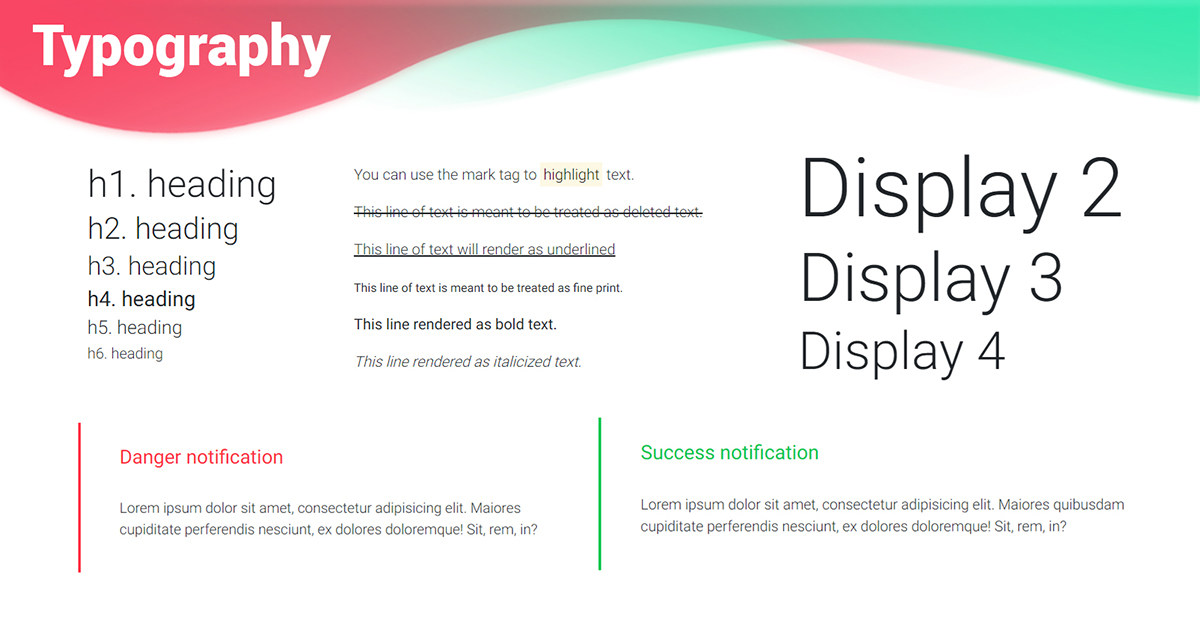
- Типографика — описания шрифтов, определение некоторых классов для шрифтов, таких как код, цитаты и т. п.

- Медиа — предоставляет некоторое управление изображениями и видео.
- Таблицы — средства оформления таблиц, вплоть до добавления функциональности сортировки.
- Формы — классы для оформления форм и некоторых событий, происходящих с ними.
- Навигация — классы оформления для панелей, вкладок, перехода по страницам, меню и панели инструментов.
- Алерты — оформление диалоговых окон, подсказок и всплывающих окон.
Bootstrap 4
29 октября 2014 года Марк Отто объявил, что Bootstrap 4 находится в разработке. 6 сентября 2016 года Марк приостановил работу над Bootstrap 3, чтобы высвободить время для работы над Bootstrap 4. На текущий момент было внесено более 4000 изменений к базовому коду Bootstrap 4. Первая стабильная версия вышла 18 января 2018 года.
Bootstrap 4 — это почти полностью переписанный Bootstrap 3. Перечень самых значительных изменений:
- Веб-шрифты по умолчанию (Helvetica Neue, Helvetica, Arial) интегрированы в Bootstrap 4 и заменены набором исходных шрифтов для оптимальной отрисовки текста на любом устройстве под любой ОС.
- Переход от использования Less к Sass.
- Не поддерживаются IE8, IE9 и iOS 6.
- Добавлена поддержка Flexbox, а затем отключена поддержка non flexbox.
- Смена основной единицы измерения с px на rem.
- Увеличенный глобальный размер шрифта с 14px до 16px.
- Новый компонент «карточка» обобщающий панели и другие компоненты.
- Удалён шрифт значков Glyphicons.
- Удалены компоненты пейджера.
- Переписаны почти все компоненты, плагины jQuery и документация.
Не за горами обучение разработки Bootstrap 5
Просмотров: 1838